Тут багато чудових відповідей, але я хотів би додати свою думку (виходячи з того, як розвивався мій підхід)
Налагодження журналів
Поміркуймо, ми всі любимо добро, console.log('Uh oh, if you reached here, you better run.')а іноді це чудово справляється , тому, якщо ви схильні рухатися занадто далеко від нього, принаймні додайте трохи журналу до своїх журналів за допомогою налагодження Visionmedia .
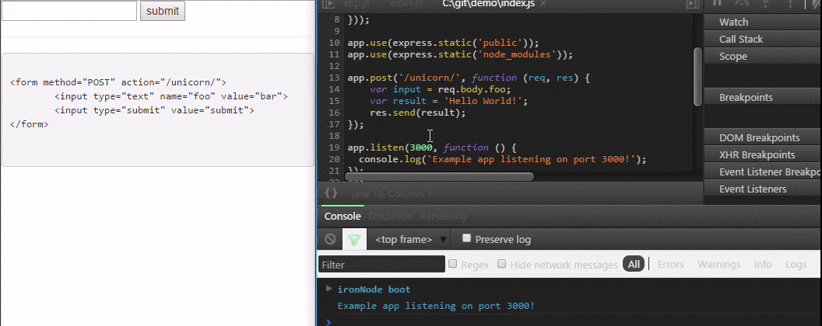
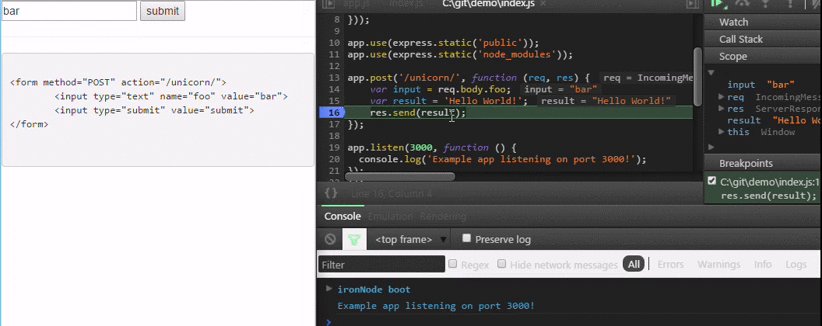
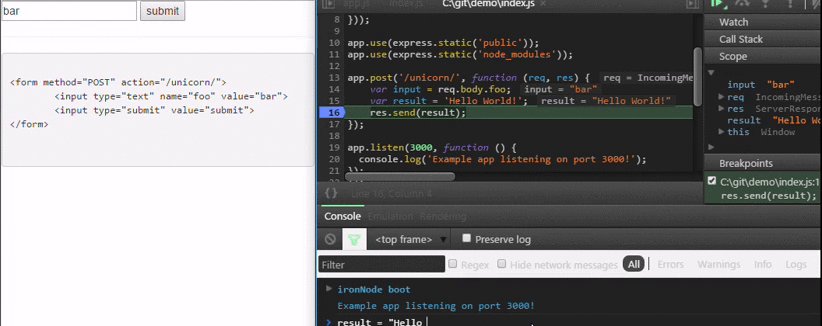
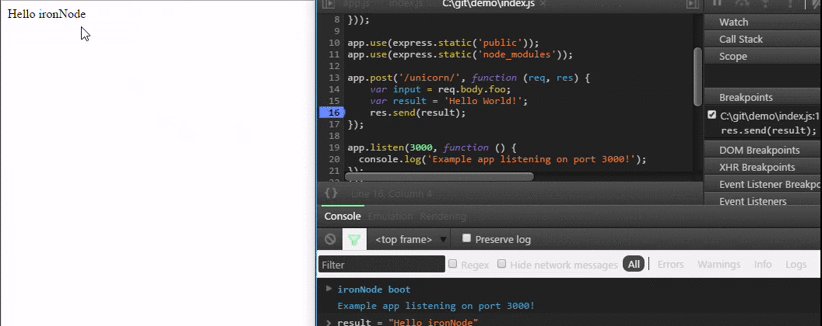
Інтерактивна налагодження
Наскільки зручним може бути консольний журнал, для професійної налагодження вам потрібно засунути рукави та застрягнути. Встановіть точки прориву, перегляньте свій код, огляньте сфери та змінні, щоб побачити, що викликає таку дивну поведінку. Як уже згадували інші, інспектор вузлів справді - це бджолині коліна. Він робить усе, що можна зробити із вбудованим налагоджувачем, але використовуючи звичний інтерфейс Chrome DevTools. Якщо ви, як і я, використовуєте веб-штурм , то ось зручне керівництво по налагодженню звідти.
Складіть сліди
За замовчуванням ми не можемо простежити серію операцій через різні цикли циклу подій (галочки). Щоб обійти це, подивіться на longjohn (але не у виробництві!).
Витоки пам'яті
З Node.js ми можемо мати серверний процес, який, як очікується, буде тривалий час. Що робити, якщо ти думаєш, що це спричинило неприємні витоки? Використовуйте heapdump та Chrome DevTools, щоб порівняти деякі знімки та побачити, що змінюється.
Про деякі корисні статті ознайомтесь
Якщо ви хочете переглянути відео (відео), тоді
Який би шлях ви не вибрали, просто переконайтеся, що ви розумієте, як ви налагоджуєте

Боляче
дивитись на власну неприємність і знати,
що ти сам і ніхто інший цього не зробив
Софокл, Аякс