Мені потрібна logфункція JavaScript, але вона повинна бути базовою 10. Я не бачу жодного списку для цього, тому припускаю, що це неможливо. Чи є там майстри з математики, які знають рішення для цього?
Як я можу вказати базу для Math.log () у JavaScript?
Відповіді:
Формула / особистість «Зміна бази»
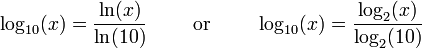
Чисельне значення для логарифму до основи 10 можна обчислити з наступною тотожністю.
Оскільки Math.log(x)в JavaScript повертається природний логарифм x(такий же, як ln (x) ), для бази 10 ви можете поділити на Math.log(10)(те саме, що ln (10) ):
function log10(val) {
return Math.log(val) / Math.LN10;
}Math.LN10є вбудованою попередньо обчисленою константою для Math.log(10), тому ця функція по суті ідентична:
function log10(val) {
return Math.log(val) / Math.log(10);
}return Math.log(n) / Math.log(base);
Ви можете просто розділити логарифм вашої вартості та логарифм потрібної бази, також ви можете замінити Math.logметод прийняття необов'язкового базового аргументу:
Math.log = (function() {
var log = Math.log;
return function(n, base) {
return log(n)/(base ? log(base) : 1);
};
})();
Math.log(5, 10);відповідь тут спричинить очевидну проблему точності і не є надійною в деяких випадках використання
> Math.log(10)/Math.LN10
1
> Math.log(100)/Math.LN10
2
> Math.log(1000)/Math.LN10
2.9999999999999996
> Math.log(10000)/Math.LN10
4(Math.round(Math.log(1000) / Math.LN10 * 1e6) / 1e6)
const logBase = (n, base) => Math.log(n) / Math.log(base);Math.log10 = function(n) {
return (Math.log(n)) / (Math.log(10));
}Тоді ви можете зробити
Math.log10(your_number);ПРИМІТКА: Спочатку я думав це Math.prototype.log10 = ...зробити, але користувач CMS зазначив, що Math не працює таким чином, тому я відредагував .prototypeчастину.
.prototypeчастину;)
FF 25+ підтримує Math.log10метод. Ви можете використовувати polyfill:
if (!Math.log10) Math.log10 = function(t){ return Math.log(t)/Math.LN10; };MDN перелічує підтримувані браузери .
Настільні браузери
Chrome Firefox (Gecko) Internet Explorer Opera Safari 38 25 (25) Not supported 25 7.1Мобільні браузери
Android Chrome for Android Firefox Mobile (Gecko) IE Mobile Opera Mobile Safari Mobile Not supported Not supported 25.0 (25) Not supported Not supported iOS 8
Math.log10(x)! 😁
Верхня відповідь чутна для довільної бази, але питання стосується бази журналів 10, і Math.log10(x)вона є стандартною для всіх браузерів з 2015 року. *
* За винятком IE, якщо це важливо для вас чомусь.
Якщо у вас є число x, то використання по Math.log(x)суті буде lnx.
Щоб перетворити його в базу, відмінну від e, ви можете використовувати таку функцію:
function(x){ return Math.log(x)/Math.log(10); }Для основи 10 використання Math.log10().
Перегляньте документи на веб-сторінці : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/log10