Чи варто використовувати pt чи px?
Відповіді:
px ≠ Пікселі
Усі ці відповіді здаються невірними. Всупереч інтуїції, у CSS px це не пікселі . Принаймні, не в простому фізичному сенсі.
Прочитайте цю статтю з W3C , EM, PX, PT, CM, IN ... про те px, як "магічний" пристрій винайдено для CSS. Значення pxваріюється в залежності від обладнання та роздільної здатності. (Ця стаття свіжа, востаннє оновлена 2014-10.)
Мій власний спосіб думати про це: 1 px is the size of a thin line intended by a designer to be barely visible.
Цитувати цю статтю :
Одиниця px - це магічна одиниця CSS. Він не пов'язаний з поточним шрифтом, а також не пов'язаний з абсолютними одиницями. Одиниця px визначається як невелика, але видима, і така, що з гострими краями може бути відображена горизонтальна широка лінія 1px (без попереднього згладжування). Що таке гостре, маленьке і видиме, залежить від пристрою та способу його використання: чи тримаєте ви його близько до очей, як мобільний телефон, на відстані руки, як монітор комп’ютера чи десь посередині, як книгу? Таким чином, px не визначається як постійна довжина, а як щось, що залежить від типу пристрою та його типового використання.
Щоб отримати уявлення про зовнішній вигляд px, уявіть монітор комп'ютера CRT з 1990-х: найменша крапка, на якій він може відображатися, вимірює приблизно 1/100 дюйма (0,25 мм) або трохи більше. Одиниця px отримала свою назву від цих пікселів екрана.
На сьогоднішній день є пристрої, які в принципі можуть відображати менші гострі точки (хоча для їх побачення вам може знадобитися лупа). Але документи минулого століття, які використовували px у CSS, все одно виглядають однаково, незалежно від пристрою. Принтери, особливо, можуть відображати гострі лінії із значно меншими деталями, ніж 1 піксель, але навіть на принтерах лінія в 1 піксель виглядає так само, як і на моніторі комп'ютера. Пристрої змінюються, але px завжди має однаковий візуальний вигляд.
Ця стаття дає певні вказівки щодо використання ptvs pxvs em, щоб відповісти на це запитання.
thin line intended by a designer to be barely visible. ВАТ? Це демагогія. Піксель у css == реальному пікселі * співвідношенні пікселів пристрою. Ні менше, ні більше. Насправді це не має значення з точки зору поточного питання та роботи з css.
Тут ви отримали дуже детальне пояснення їх відмінностей
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
Суть його (з джерела)
Пікселі - це одиниці фіксованого розміру, які використовуються в екрані носія (тобто для читання на екрані комп'ютера). Піксель означає «елемент зображення», і, як відомо, один піксель - це один маленький «квадрат» на вашому екрані. Бали традиційно використовуються в друкованих засобах масової інформації (все, що слід друкувати на папері тощо). Одна точка дорівнює 1/72 дюйма. Окуляри подібні до пікселів, оскільки вони є одиницями фіксованого розміру і не можуть масштабуватись за розмірами.
pxЦе НЕ пікселі в CSS, по крайней мере , не в простому фізичному сенсі. Прочитайте цю статтю WC3, пояснюючи, що pxце "чарівний" блок, винайдений виключно за допомогою і для CSS. Значення pxзмінюється залежно від апаратного забезпечення та роздільної здатності екрана.
Подивіться цю чудову статтю на CSS-Tricks:
Взяте із статті:
пт
Кінцевою одиницею вимірювання, в якій можна оголосити розміри шрифту, є точкові значення (pt). Значення балів призначені лише для CSS друку! Точка - це одиниця вимірювання, яка використовується для типографії чорнила на папері в реальному житті. 72pts = один дюйм. Один дюйм = один дюйм реального життя, подібний до лінійки. Не дюйм на екрані, що абсолютно довільно на основі роздільної здатності.
Як і те, як пікселі є точними на моніторах для розміру шрифту, розміри точок є точними на папері. Для найкращих результатів крос-браузера та крос-платформи під час друку сторінок налаштуйте таблицю стилів друку та розміріть усі шрифти з розмірами точок.
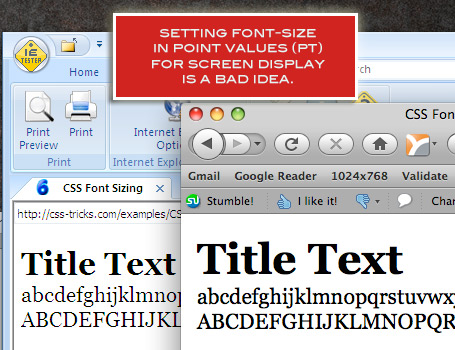
На жаль, причина, коли ми не використовуємо розміри точок для відображення екрана (крім абсурдного), полягає в тому, що результати крос-браузера різко відрізняються:

px
Якщо вам потрібен дрібнозернистий контроль, розмір шрифтів у піксельних значеннях (px) - відмінний вибір (це мій улюблений). На екрані комп’ютера він не виходить більш точним, ніж один піксель. За допомогою розміру шрифтів у пікселях ви буквально повідомляєте браузерам відтворювати літери саме такої кількості пікселів у висоту:
![]()
Windows, Mac, псевдонім, анти-псевдонім, крос-браузери, не має значення, шрифт, встановлений у 14 пікселів, буде висотою 14 пікселів. Але це не означає, що все одно не буде змін. У короткому тесті нижче, результати були дещо послідовнішими, ніж за ключовими словами, але не були ідентичними:
![]()
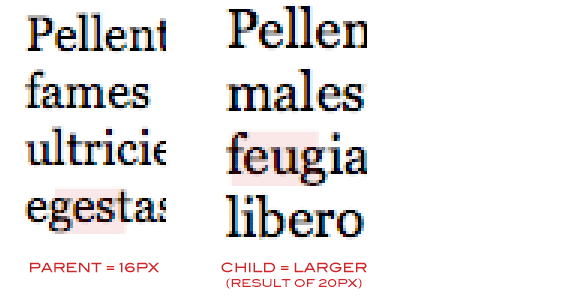
Через характер значень пікселів вони не каскадуються. Якщо батьківський елемент має розмір пікселя 18 пікселів, а дитина - 16 пікселів, дочірній буде 16 пікселів. Однак налаштування розміру шрифту можна використовувати в поєднанні. Наприклад, якщо для батьків було встановлено 16 пікселів, а дитину було встановлено більше, дитина дійсно вийшла б більша за батьківську. Швидкий тест показав мені це:

"Більший" наткнувся на 16 пікселів батьківського на 20 пікселів, на 25% більше.
Пікселі в минулому отримали поганий результат, пов'язаний із доступністю та зручністю у використанні. В IE 6 і нижче розмір шрифту, встановлений у пікселях, користувач не може змінити розмір . Це означає, що нам, молодим здоровим дизайнерам, можна встановити 12px і прочитати його на екрані просто чудово, але коли люди трохи довше зуба переходять на розмір, щоб вони могли його прочитати, вони не можуть. Це справді вина IE 6, не наша, але ми отримуємо те, що ми маємо, і ми маємо з цим боротися.
Встановлення розміру шрифту в пікселях - це найточніший (і я вважаю, що найбільш задоволений) метод, але враховуйте кількість відвідувачів, які все ще використовують IE 6 на вашому сайті, та їхні потреби в доступності. Ми прямо на межі кровотечі, про це більше не потрібно дбати.
px це НЕ пікселі в CSS, по крайней мере , не в простому фізичному сенсі. Прочитайте цю статтю WC3, пояснюючи, що pxце "чарівний" блок, винайдений виключно за допомогою і для CSS. Значення pxзмінюється залежно від апаратного забезпечення та роздільної здатності екрана.
Пташка становить 1/72 дюйма і є марною мірою для будь-якого, що відображається на пристрої, який не розраховує DPI правильно. Це робить його розумним вибором для друку та жахливим вибором для використання на екрані.
Px - це піксель, який у більшості випадків буде відображатися на піксельному екрані.
CSS надає купу інших підрозділів, і який з них слід вибрати, залежить від того, який розмір ви встановлюєте.
Піксель чудовий, якщо вам потрібно щось розміру відповідати зображенню або якщо ви хочете тонку облямівку.
Відсотки відмінно підходять для розмірів шрифту, оскільки, якщо ви їх використовуєте послідовно, ви отримуєте розміри шрифту пропорційні перевагам користувача.
Ems чудові, коли ви хочете, щоб елемент змінює розмір, залежно від розміру шрифту (тому абзац може бути ширшим, якщо розмір шрифту більший)
… і так далі.
pt - це деривація (абревіатура) "точки", яка історично використовувалася в гранях типу друку, де розмір зазвичай "вимірювався" в "точках", де 1 бал має приблизний вимір 1/72 дюйма, і, таким чином, 72 шрифт точки має розмір 1 дюйм.
px - це абревіатура для "pixel", яка є простою "крапкою" на екрані або крапковим матричним принтером або іншим принтером або пристроєм, який видається крапково - на відміну від старих друкарських машинок, які мали фіксований розмір, суцільний нападник, який залишили відбиток персонажа, натискаючи на стрічку, таким чином залишаючи зображення фіксованого розміру.
Тісно пов'язані з точкою - терміни "великі регістри" та "малі літери", які історично мали відношення до вибору фіксованих типографічних символів, де "капітальні" символи, які розміщені у полі (регістр), над символами, які не були записані у вікні нижче, і, таким чином, "нижній" регістр.
Існували різні поля (корпуси) для різних типографічних шрифтів та розмірів, але все-таки "верхній" та "нижній" регістри для кожного з них.
Інший термін - "pica", який є мірою одного символу шрифту, таким чином, pica становить 1/6 дюйма або 12 точкових одиниць вимірювання (12/72) міри.
Строго кажучи, вимірювання проводиться на комп’ютерах 4,233 мм або 0,166 дюйма, тоді як стара точка (американська) становить 1 / 72,27 дюйма, а французька - 4,512 мм (0,177 дюйма). Таким чином, моє твердження про "приблизний" щодо вимірювань.
Крім того, друкарські машинки, що використовуються в офісах, мали або "Elite", або "Pica", де розмір був 10 і 12 символів на дюйм повторно.
Крім того, "точка" перед стандартизацією базувалася на розмірі "стопи" металу друкарками, розміром основного сліду одного персонажа і дещо змінювалася за розмірами.
Зауважте, що типографічна "стопа" спочатку була від померлих справжніх принтерів. Друкарська підніжка містить 72 піки або 864 бали.
Щодо використання CSS, я вважаю за краще використовувати ЕМ, а не px чи pt, отримуючи таким чином перевагу масштабування без втрати відносного розташування та розміру.
EDIT: Просто для повноти ви можете вважати EM (em) як елемент вимірювання висоти одного шрифту, таким чином, 1em для 12pt шрифту буде висотою цього шрифту, а 2em буде вдвічі більшою. Зауважте, що для шрифту 12 пікселів 2ем становить 24 пікселі. SO 10px, як правило, становить 0,63ем стандартного шрифту як "більшості" браузерів на основі 16px = 1em як стандартний розмір шрифту.
pxв css, якptна iOS таdpAndroid?