Як перевірити, чи працює стиснення Apache?
Відповіді:
Альтернативним способом швидкої перевірки заголовків відповіді HTTP було б використання curl .
Наприклад, якщо у відповіді присутній заголовок Content-Encoding , mod_deflate працює:
$ curl -I -H 'Accept-Encoding: gzip,deflate' http://www.example.org/index.php
[...]
Content-Encoding: gzip
[...]
Якщо запустити вищевказану команду без частини -H 'Accept-Encoding: gzip, deflate' , що означає, що ваш клієнт HTTP не підтримує зчитування стисненого контенту, то заголовок Content-Encoding не буде присутній у відповіді.
Сподіваюся, це допомагає.
-Iопцією, існує різниця між -H 'Accept-Encoding: gzip,deflate'і --compress. Останній декомпресує вихідний вміст. (Перевірити цю відповідь stackoverflow.com/a/8365089/162178 )
Fiddler2 може допомогти у цьому. Запаліть його і подивіться на Інспектора. Він також може повідомити, які розміри файлів ви шукаєте. Крім того, ви можете встановити його для розшифровки автоматично, якщо у вашому браузері виникають проблеми, пов’язані зі стисненням .
Примітка: ця відповідь зараз CW - будь ласка, оновіть додаткову інформацію, якщо хочете (я не маю часу зараз!)
Я регулярно використовую інструмент стиснення HTTP на whatsmyip.org.
Ще одне рішення - використовувати Lynx. Простий в установці на Linux з репост, і я думаю, ви можете отримати і версії Windows. Просто запустіть команду:
lynx -head -dump "http://www.example.com/page.html"
Потім перевірте, чи є рядковий приказ Content-Encoding: gzip.
Існує веб-служба, яку я створив спеціально для цієї мети. Я хотів простий спосіб перевірити наявність gzip (на всіх ресурсах сайту) без необхідності копатися до інспектора чи використання плагінів браузера.
Розширення LiveHTTPHeaders Firefox - ваш друг. Ви можете вивчити заголовок "Content-Encoding" і шукати "gzip".
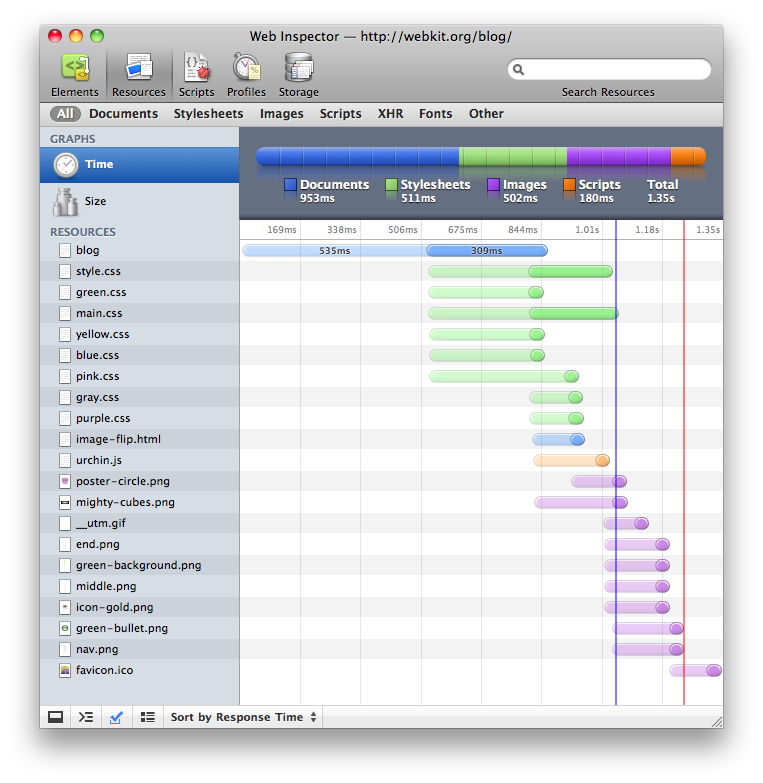
Якщо ви використовуєте Safari з увімкненим меню розробки, ви можете скористатися веб-інспектором

Веб-інспектор графічно показує час завантаження сторінки та розміри файлів, щоб ви могли перевірити, перш ніж увімкнути стиснення, записати розміри, а потім протестувати після та порівняти.
Знімок екрана через блог webkit.org.
Я рекомендую надбудову для веб-розробників для firefox. Він може показати вам заголовки відповідей, що дуже корисно і для налагодження інших проблем.
Наприклад:
Date: Thu, 05 Nov 2009 08:46:30 GMT
Server: Apache
X-Powered-By: PHP/5.3.0
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 6446
Connection: close
Content-Type: text/html
200 OK
.. що чітко говорить про те, що відповідь була збита. Заголовки також дуже корисні при налагодженні проблем з іншими речами, пов'язаними із заголовками, такими як eTags та термін дії.

-H ..з--compress.